서론
완전한 데이트 앱을 처음부터 만드는 것은 상당한 시간과 노력이 필요한 복잡한 작업입니다. 작업을 시작하는 데 도움이 되는 몇 가지 샘플 코드 스니펫과 함께 Flurter를 사용하여 데이트 앱을 만드는 과정에 대한 개요를 알려드리겠습니다.
작업 순서
1. 개발 환경을 설정합니다:
먼저 Flutter SDK를 다운로드하여 설치하고 개발 환경을 설정합니다. Android Studio 또는 Visual Studio Code를 IDE로 사용할 수 있습니다
2. 앱을 계획합니다:
다음으로, 앱을 계획하고 기능을 결정해야 합니다. 사용자 프로필, 스와이프, 메시징 및 푸시 알림 등의 기능을 고려할 수 있습니다.
3. 앱을 디자인합니다:
앱에 대한 사용자 인터페이스 설계를 만듭니다. Adobe XD, Sketch 또는 Figma와 같은 도구를 사용하여 설계를 생성할 수 있습니다.
4. UI를 구현합니다:
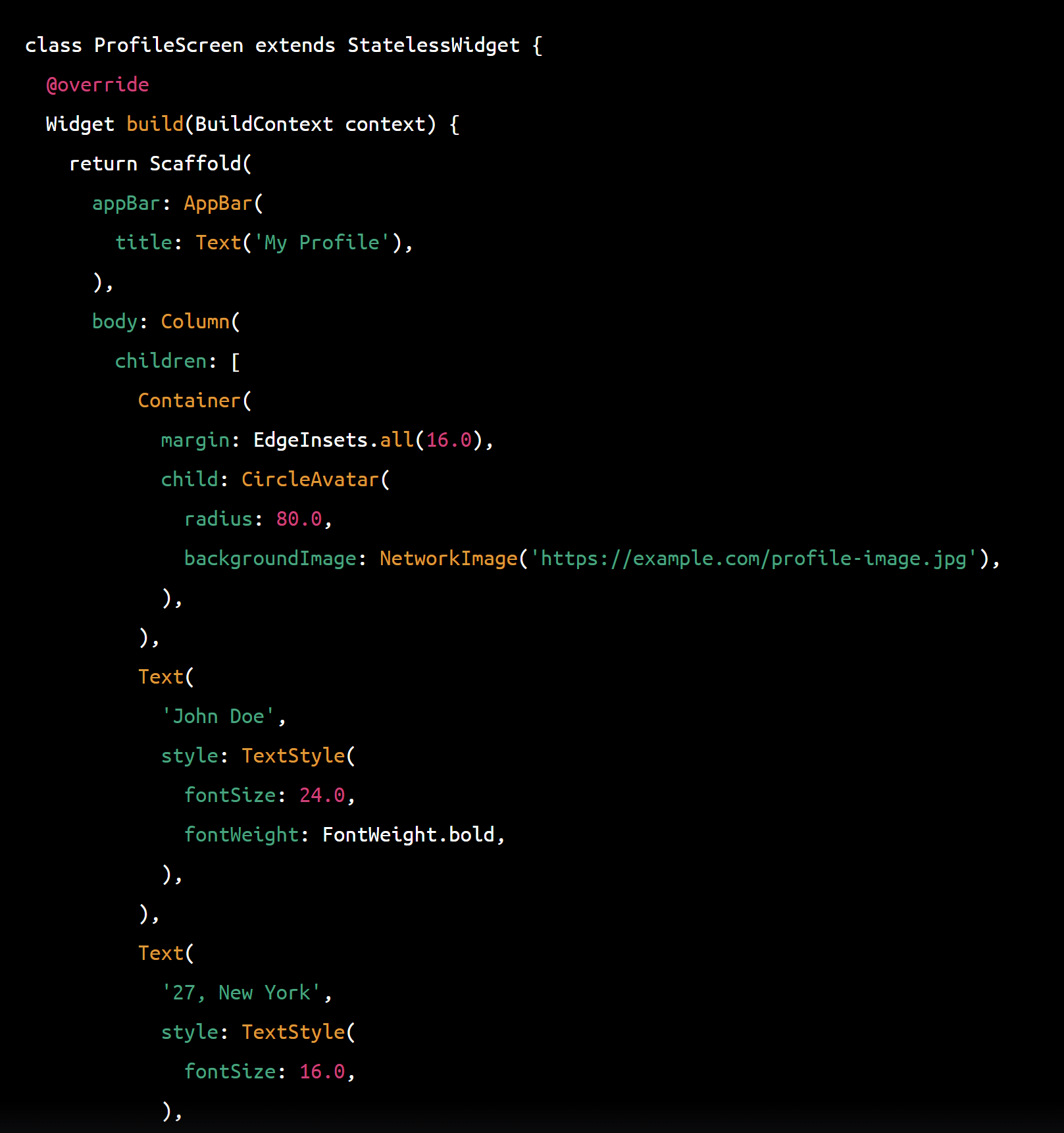
플러터 위젯을 사용하여 사용자 인터페이스 설계를 구현합니다. 다음은 간단한 사용자 프로필 화면을 만드는 방법의 예입니다:

5. 사용자 인증을 구현합니다:
Firebase Authentication 패키지를 사용하여 사용자를 인증합니다. 다음은 Firebase를 사용하여 사용자를 인증하는 방법의 예입니다
Future<User> signInWithEmailAndPassword(String email, String password) async {
UserCredential userCredential = await auth.signInWithEmailAndPassword(
email: email,
password: password,
);
return userCredential.user;
}
6. 사용자 등록을 구현합니다:
Firebase Authentication 패키지를 사용하여 새 사용자를 등록합니다. 다음은 Firebase에서 사용자를 등록하는 방법의 예입니다:
final FirebaseAuth auth = FirebaseAuth.instance;
Future<User> registerWithEmailAndPassword(String email, String password) async {
UserCredential userCredential = await auth.createUserWithEmailAndPassword(
email: email,
password: password,
);
return userCredential.user;
}
7. Firestore에 사용자 데이터를 저장합니다:
Cloud Firestore 패키지를 사용하여 사용자 데이터를 저장하고 검색합니다. 다음은 Firestore에 사용자 데이터를 저장하는 방법의 예입니다.
final FirebaseFirestore firestore = FirebaseFirestore.instance;
Future saveUserData(String uid, String name, String email) async {
await firestore.collection('users').doc(uid).set({
'name': name,
'email': email,
});
}
8. 스와이프 기능을 구현합니다:
스와이핑 기능을 구현하려면 flot_tindercard와 같은 패키지를 사용하십시오. 다음은 flotter_tindercard 패키지를 사용하여 스와이핑 카드를 만드는 방법의 예입니다:
class SwipingCard extends StatelessWidget {
final String imageUrl;
SwipingCard({required this.imageUrl});
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(16.0),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.3),
spreadRadius: 2,
blurRadius: 5,
offset: Offset(0, 3), // changes position of shadow ), ], ),
댓글